js图片切换特效,JavaScript实现动态图片切换特效全解析
你有没有想过,在浏览网页的时候,那些美美的图片突然跳转,是不是瞬间让你的心情也跟着飞扬起来?没错,今天就要来聊聊这个神奇的js图片切换特效!想象你正沉浸在一片花海中,突然切换到一幅星空图,是不是感觉整个世界都变得生动有趣了呢?那就让我们一起探索这个js图片切换特效的奥秘吧!
一、什么是js图片切换特效?

首先,让我们来揭开这个特效的神秘面纱。js图片切换特效,顾名思义,就是利用JavaScript技术,实现图片的自动切换。它可以让图片在网页上以各种形式展示,如轮播、淡入淡出、随机切换等,为用户带来丰富的视觉体验。
二、js图片切换特效的原理

那么,这个神奇的特效是如何实现的呢?其实,它主要依赖于以下几个技术:
1. HTML:构建图片切换的基础框架,定义图片的容器和切换按钮。
2. CSS:美化图片切换效果,如设置图片的样式、动画效果等。
3. JavaScript:控制图片的切换逻辑,如自动播放、点击切换等。
通过这些技术的结合,js图片切换特效就能在网页上大放异彩。
三、js图片切换特效的类型

了解了原理后,让我们来看看都有哪些类型的js图片切换特效吧!
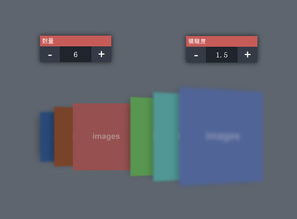
1. 轮播图:最常见的图片切换形式,可以实现自动播放、手动切换等功能。
2. 淡入淡出:图片切换时,前一张图片逐渐淡出,后一张图片逐渐淡入,营造出一种梦幻般的视觉效果。
3. 随机切换:图片随机切换,为用户带来惊喜。
4. 滑动切换:用户可以通过拖动图片来切换,更具互动性。
四、如何实现js图片切换特效?
想要自己动手实现一个js图片切换特效吗?下面就来教你怎么做!
1. HTML结构:创建一个图片容器,并添加切换按钮。
2. CSS样式:设置图片的样式,如大小、间距、动画效果等。
3. JavaScript代码:编写图片切换的逻辑,如自动播放、点击切换等。
以下是一个简单的轮播图示例代码:



这个示例代码实现了一个简单的轮播图,你可以根据自己的需求进行修改和扩展。
五、js图片切换特效的应用场景
js图片切换特效在网页设计中有着广泛的应用场景,以下是一些常见的应用:
1. 网站首页:展示公司产品、新闻动态等,吸引用户眼球。
2. 产品展示:展示产品图片,让用户更直观地了解产品特点。
3. 广告宣传:吸引潜在客户,提高广告效果。
4. 个人博客:展示个人作品、生活点滴等,增加趣味性。
js图片切换特效为网页设计带来了无限可能,让我们在浏览网页时享受到更加丰富的视觉体验。快来尝试一下吧!
相关文章
51今日吃瓜热门大瓜视频新疆老阿姨BBw - 新疆老阿姨BBw官方老版本下载V
国家防灾减灾救灾委员会办公室、应急管理部会同国家粮食和物资储备局向河北、山西、内蒙古、山东、河南5省(区)调拨3万件中央救灾物资,支持地方做好抗旱救灾各项工作。...
娱乐圈吃瓜爆料谁最真的,揭秘谁的真实爆料?
娱乐圈吃瓜爆料,谁最真的?在这个信息爆炸的时代,娱乐圈的八卦新闻总是能迅速占据各大媒体的头条。而吃瓜群众们,也总是乐此不疲地关注着这些明星们的私生活。那么,在众多的娱乐圈吃瓜爆料中,谁最真的呢?今天,...
小说推荐一口气看完娱乐圈吃瓜,吃瓜群众的一口气狂欢之旅
你是不是也和我一样,对娱乐圈的八卦新闻总是欲罢不能?那些明星的恋爱、分手、绯闻,简直就像是一出出精彩纷呈的连续剧。今天,我就要给你推荐一本让你一口气看完娱乐圈吃瓜的小说,保证让你过瘾到不行!《娱乐圈的...
娱乐吃瓜酱盈利模式,独特盈利模式助力行业新风向
你有没有发现,最近网上那些“娱乐吃瓜酱”可是火得一塌糊涂啊!它们不仅让你在闲暇时刻有了谈资,还能让你从中赚到点小钱。今天,就让我带你一探究竟,看看这些“吃瓜酱”们是如何玩转娱乐界的,又是如何通过自己的...
朝阳吃瓜网51,带你领略网络八卦的魅力
你有没有听说过朝阳吃瓜网51?这个网站最近可是火得一塌糊涂,简直成了吃瓜群众的聚集地。今天,我就带你来一探究竟,看看这个网站到底有什么魅力,能让那么多人津津乐道。一、网站简介:吃瓜群众的乐园朝阳吃瓜网...
无证、醉酒、“偷”开别人车,这名男人“刑”了!
酒劲发生私行开他人的车没几步就撞了交警一查竟然还无证……本年2月19日,在湖南新化,清晨03:59分许,一辆面包车行进中撞上路旁边一辆停放着的大卡车。交警接到报警赶到现场,发现开车的男人黄某正呼呼大睡...